How do I share and embed live design to demonstrate my applications?
Follow tutorialHow do you feel about this tutorial? Help us to provide better content for you.
Thank you! Your feedback has been received.
There was a problem submitting your feedback, please try again later.
What do you think of this tutorial?
This tutorial requires:
DesignSpark Circuit SimulatorAfter you finish a design, you may want to share it with others.
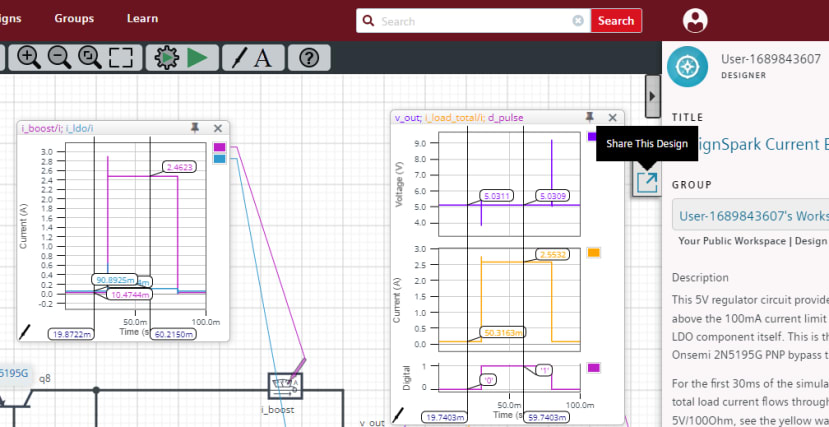
You will find the 'Share This Design' button on the right-hand side of your design area.
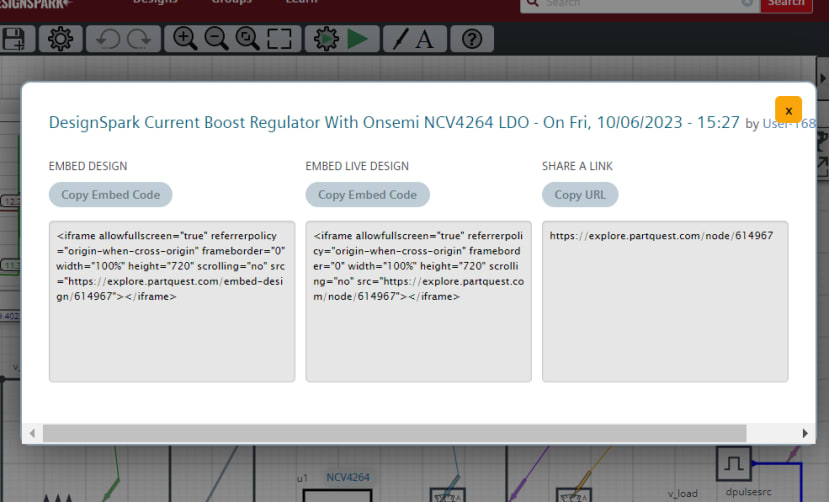
Click the 'Share This Design' button and a new window will appear.
You can click the 'Copy URL' button to share the link of your design with others.
If you want to embed your design in your own webpage, in your blog or in DesignSpark, simply click 'Copy Embed Code' button below EMBED LIVE DESIGN and paste the HTML code copied to the HTML editor of your webpage/blog.
Then you should see a live design embedded and ready for interaction just like the design below:
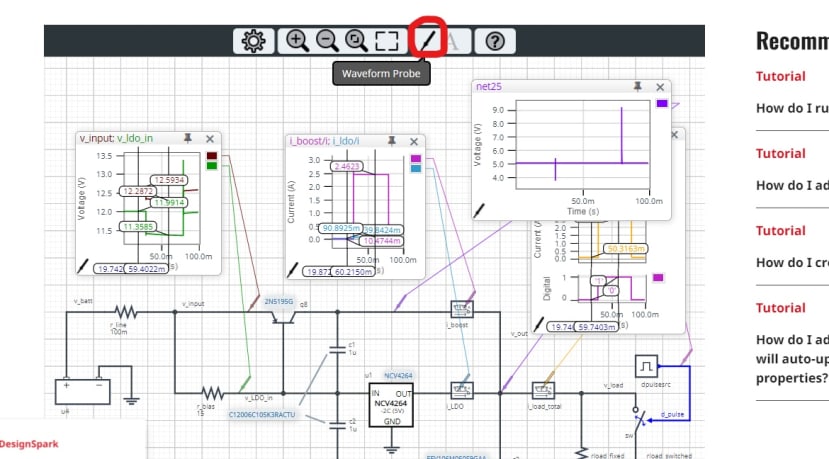
You can click the 'Waveform Probe' button at the top menubar and put the probe at the net or component you want to measure. Then the result would be automatically shown.