Die interaktive Luftqualitätskarte Teil 4: Erstellung der Karte
Artikel folgenWie finden Sie diesen Artikel? Helfen Sie uns, bessere Inhalte für Sie bereitzustellen.
Vielen Dank! Ihr Feedback ist eingegangen.
There was a problem submitting your feedback, please try again later.
Was denken Sie über diesen Artikel?
Wenn Sie dem Projekt der interaktiven Luftqualitätskarte folgen, wissen Sie bereits, worum es in diesem Projekt geht, und haben eine allgemeine Vorstellung von den Konzepten dieser Karte. Wenn nicht, empfehle ich Ihnen, Teil 1 und 2 dieser Baureihe zu lesen.
Modellierung der Karte
Es gibt keine zwei identischen Orte auf der Erde, jeder Bereich auf der Karte ist einzigartig. Dies ist ein wichtiger Punkt, den man bei der Erstellung der Karte im Hinterkopf behalten sollte, da das Verfahren zum Bau einer Zelle wiederholt werden muss, um die restlichen Bereiche auf der Karte zu erstellen.
Ich baue die Luftqualitätskarte für Lagos, den nigerianischen Bundesstaat, in dem ich lebe. Der Bundesstaat Lagos hat 18 Regierungsbezirke, also werde ich 18 Kartenzellen bauen.
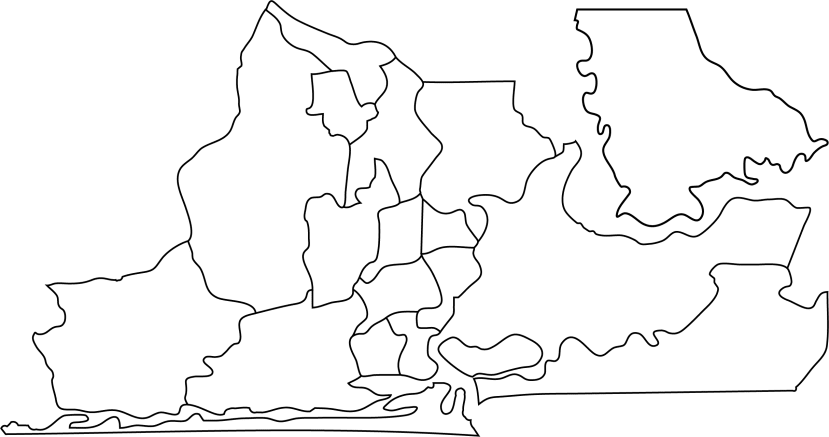
Mein erster Schritt war die Beschaffung eines Kartenbildes von Lagos, was mich zu meinem ersten Tipp bringt: Verwenden Sie ein sauberes Kartenbild. Google Maps ist entgegen der gängigen Annahme keine gute Quelle für das Bereichsbild einer Luftqualitätskarte. Letztlich nutzte ich trotzdem Google Maps für einen Bereich (Ikorodu), da dieser auf dem kostenlosen Bild aus der Google-Suche nicht dargestellt war.
Der nächste Schritt war die Erstellung eines Vektorumrisses der Bereiche auf dem Kartenbild. Ich stellte fest, dass es für diesen Prozess keine wirkliche Abkürzung gab. Stattdessen musste ich das Bild mühsam in einem Vektorgrafikprogramm nachzeichnen. Ich empfehle dafür Inkscape, aber jedes Vektorgrafikprogramm sollte funktionieren.
Tipp 2: Vereinfachen Sie den nachgezeichneten Kartenumriss. Dieser Prozess reduziert die Anzahl der Punkte auf den Vektorpfaden. Dies wird während der gesamten Modellierung und schließlich bei der Bearbeitung sehr hilfreich sein.
Sobald ich die Vektorgrafikdatei als SVG-Datei hatte, importierte ich sie in Fusion 360, um mit der Modellierung der Karte zu beginnen. Das bringt mich zum dritten Tipp: Modellieren Sie alles, und ich meine alles! Ich selbst habe diesen Rat nicht ganz befolgt, und das hat mir definitiv 18 Mal in den Hintern gebissen.
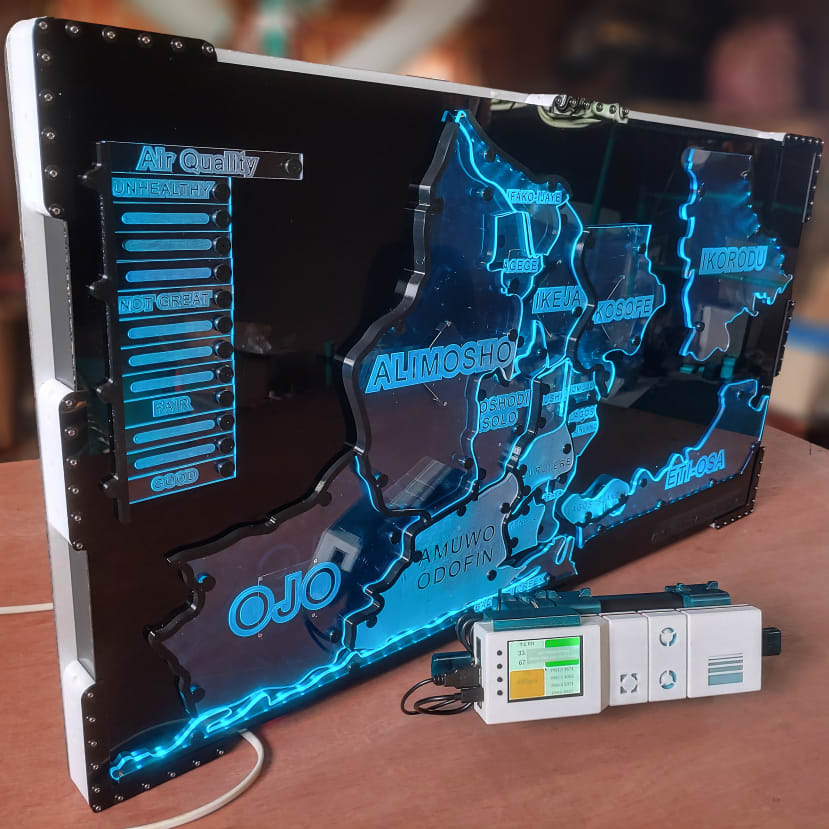
Mein ursprüngliches Design für die Kartenzellen sah einen mehrschichtigen, kantenbeleuchteten Stapel vor, ähnlich dem, was man in LCD-Panels findet (siehe mein erster Artikel). Als ich mich schließlich auf die gewünschte Größe für die Karte festgelegt hatte, wurde mir klar, dass die kleineren Kartenflächen die schichtweise Umsetzung ziemlich schwierig machen würden. Also entschied ich mich, zum einfacheren transparenten Acryl-Design mit Kantenbeleuchtung zurückzukehren. Grund dafür waren auch teilweise meine Erkenntnisse in Artikel 3.
Schnitt der Karte
Bevor ich alle Kartenzellen zum Schneiden auf die CNC-Maschine warf, wollte ich sehen, wie ich die Kartenbereiche am besten benennen kann und was auf dem kantenbeleuchteten Acryl-Glas am besten aussieht. Also machte ich zwei Testschnitte: Beim ersten wurde die gesamte Oberfläche des Acryl-Glases mit Ausnahme der Motivgrafik etwa 0,2 mm abgefräst. Beim zweiten Schnitt wurde die Motivgrafik herausgeschnitten, wobei der größte Teil der Oberfläche frei blieb.
Ich entschied, dass mir das RS-Logo besser gefiel, und dachte auch, dass Schlieren und Kratzer besser versteckt wären, wenn die gesamte Oberfläche mit Ausnahme des Textes ausgeschnitten wird. Ursprünglich modellierte ich den Bereichstext auf der Karte entsprechend dieser Idee. Ich sollte jedoch erwähnen, dass ich ein absoluter Anfänger in der CNC-Bearbeitung bin. Dieses Projekt war meine erste CNC-Arbeit.
Nachdem ich mit dem Design der gesamten Karte zufrieden war, machte ich mich daran, den ersten Kartenbereich auszuschneiden. Zuerst ordnete ich jedoch die Zellen auf der Karte so an, dass möglichst viele von ihnen auf den Arbeitsbereich meiner CNC-Maschine passten.
Überdenken der Schnittstrategie
Ich hatte bereits ein paar Bereiche geschnitten, als ich das gewählte Schnittverfahren (die gesamte Fläche jeder Kartenzelle auszuschneiden) in Frage stellte. Grund dafür war vor allem, dass der Vorgang sehr maschinenintensiv war und mit dem 1-mm-Schaftfräser viel zu lange dauern würde. Ich bemerkte außerdem, dass das Licht nicht die gesamte erste Reihe der geschnittenen Kartenzellen durchdrang. Die beleuchtete Kante war deutlich heller als der Rest der Zellenoberfläche.
Nach einigen Überlegungen entschied ich mich für einen Offset-Schnitt der Texte auf der Karte, der eine Art Kombination der beiden Schnittmuster war, die ich anfangs getestet hatte.
Offset text
3D-Druck auf der Karte
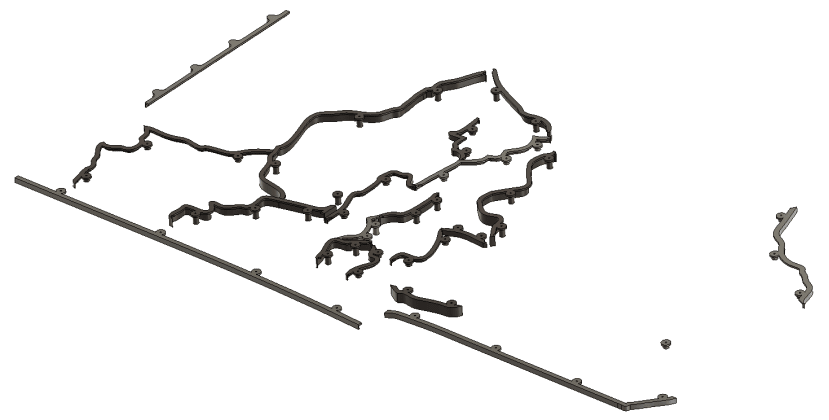
Die 3D-gedruckten Teile auf der Karte sind größtenteils struktureller Natur. Sie bieten eine Möglichkeit, die Zellen an der hinteren Acryl-Platte zu befestigen, ohne direkt in das Acryl zu schrauben oder Wärmeeinsätze zu verwenden. Beide Verfahren würden zu Rissen im Acryl führen.
Die Kantenteile halten den LED-Streifen direkt an den Kanten der Kartenzellen und dienen auch dazu, die Beleuchtung an diesen Kanten teilweise zu verdecken. Das Modellieren dieser Teile war sehr arbeitsintensiv, da jedes Teil aufgrund der einzigartigen Form der Bereiche einzeln modelliert werden musste.
Montage der Karte
Die Montage der Karte war ziemlich einfach, außer dass ich nicht alle erforderlichen Löcher modelliert und gefräst hatte. Das galt insbesondere für die Löcher zur Verlegung der Kabel durch die Rückwand, so dass ich sie von Hand bohren musste. Das war weder praktisch noch schön.
Tipp 4: Halten Sie ein Mikrofasertuch bereit oder besser noch ein Paar Mikrofaserhandschuhe. Ich habe nachgesehen, die gibt es. Mein größtes Problem bei der Montage war, die Karte sauber und schlierenfrei zu halten. Denn scheinbar hinterließ ich bei jeder Berührung der Karte einen bleibenden Fleck.
Der Aspekt der kapazitiven Näherungsschalter
Das Projekt trägt den Titel „Interaktive Luftqualitätskarte“. Der interaktive Teil wird durch kapazitive Touchpads ermöglicht. Das sind quadratische Leiterplatinen, die ich auf der Rückseite jeder Kartenzelle installiert habe.
Das Sensorverfahren der Karten basiert auf Eigenkapazität, was einfach bedeutet, dass jeder Bereich der Karte über ein spezielles Touchpad verfügt, dessen Näherungsverhältnis individuell erkannt wird. Ich experimentierte mit einer wechselseitigen Kapazitätserkennung, mit der ich die gesamte Kartenoberfläche berührungsempfindlich gestalten konnte.
Dabei handelt es sich im Wesentlichen um eine Reihe von Touchpads, die in einem Gittermuster angeordnet und verbunden sind, ähnlich wie man Industrie-Schalter in einem Gitter verbinden würde, um ein Tastenfeld zu bauen. Der Vorteil der wechselseitigen Kapazität ist, dass es mehr Berührungspunkte pro Mikrocontroller-Stift gibt. Leider funktionierte das im Maßstab der Luftqualitätskarte nicht richtig.
Der Controller für den kapazitiven Näherungsschalter
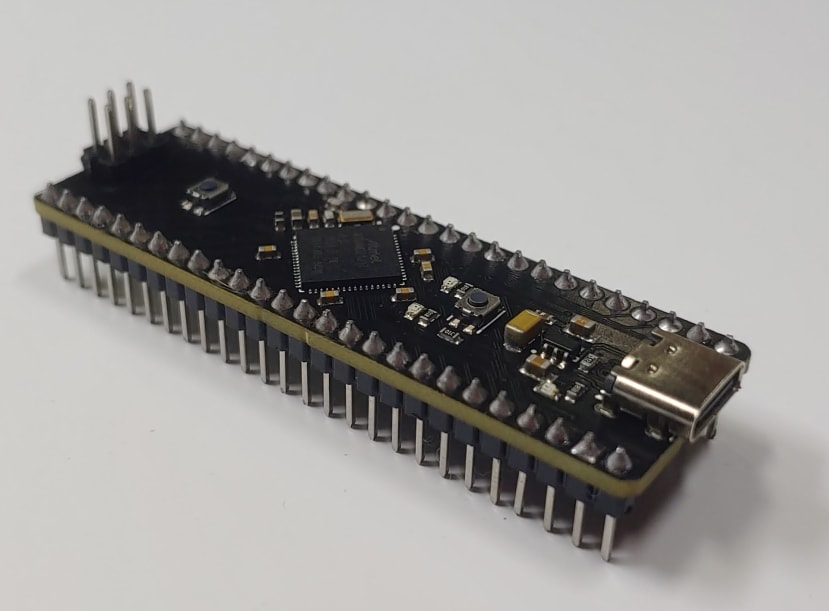
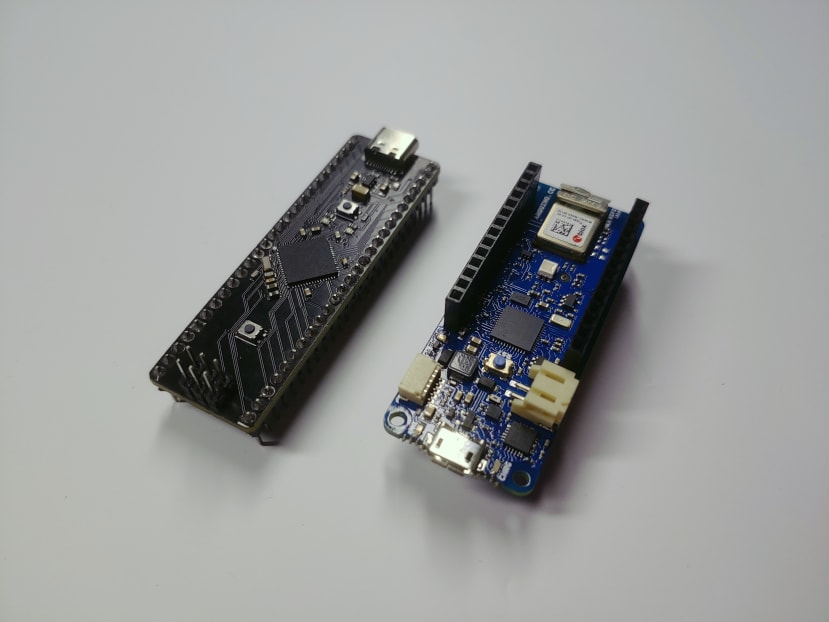
Ursprünglich wollte ich eine Arduino Zero-Platine verwenden, um den Näherungsschalter auf der Karte zu steuern (siehe Teil 1). Ich entschied mich für Zero, weil er einen ATSAMD21G18-Chip hat, also ein Mikrocontroller von Microchip mit einem integrierten kapazitiven Sensormodul. Ich stellte jedoch fest, dass ich einen anderen Chip hatte, den ATSAMD21J17, den ich für ein anderes Projekt gekauft hatte. Dieser Chip gehört zur ATSAMD21-Familie von Mikrocontrollern und verfügt ebenfalls über ein kapazitives Sensormodul, mit dem zusätzlichen Vorteil, dass er mehr Stifte und damit mehr kapazitive Touch-Kanäle hat. Ich entwarf eine sehr einfache Entwicklungsplatine, die diesen Chip nutzte. Ich dachte mir, dass die Platine für mehr als nur diese Karte nützlich sein könnte, für mich und für jeden von euch, der daran interessiert sein könnte, die Platine für sich herstellen zu lassen.
ATSAMD21J17 DEV BOARD (Capacitive touch controller)
Den Schaltplan und die Gerber-Dateien finden Sie im GitHub repository.
Verbindungsherstellung auf der Karte
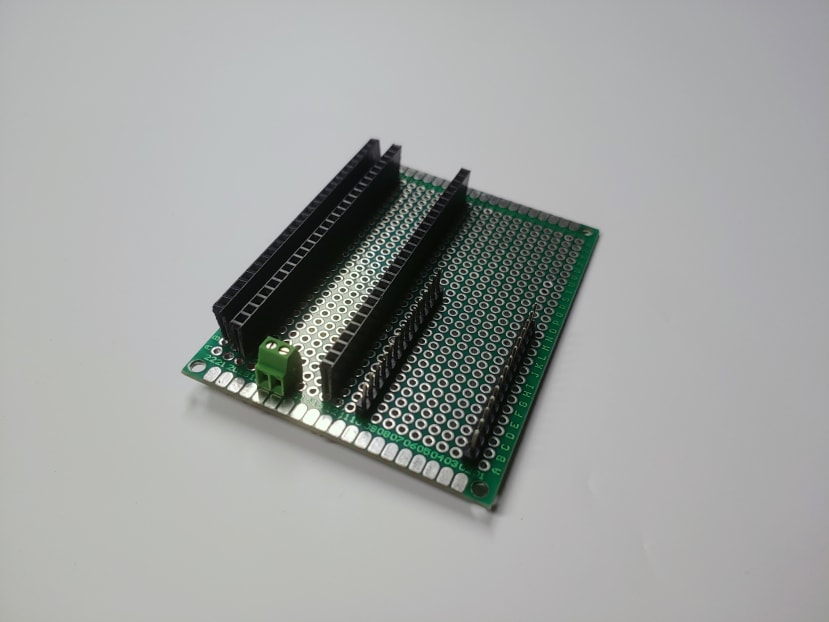
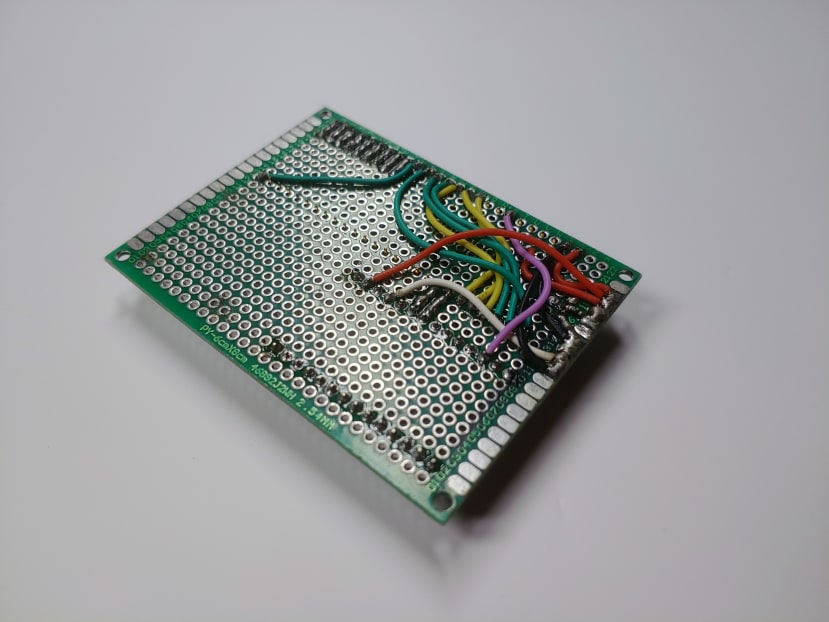
Tipp 5: Stellen Sie alle Verbindungen, wenn möglich, auf einer speziell gefertigten Leiterplatine her. Wenn man bedenkt, dass jedes auf der Karte verdrahtete Signal mehrfach wiederholt werden muss (in meinem Fall 18 + 1), macht es einfach Sinn, die Verbindungen auf einer Leiterplatine herzustellen. Ich ignorierte jedoch meinen eigenen Tipp und entschied mich, meine Verbindungen auf einer Prototypplatine herzustellen.
Normalerweise verwende ich solche Platinen, wenn ich nicht genau weiß, wie ich meine Verbindungen herstellen soll. Ich bin es gewohnt, Prototypen auf diese Weise herzustellen, weshalb es meistens irgendwie klappt. Ich empfehle es jedoch definitiv nicht. Denn zum einen ist es schwierig, Fehler zu beheben, und zum anderen ist es nicht ideal für eine Anwendung mit kapazitiver Abtastung, da zusätzliches Rauschen in den Berührungssignalen auftreten kann.
Schaltplan
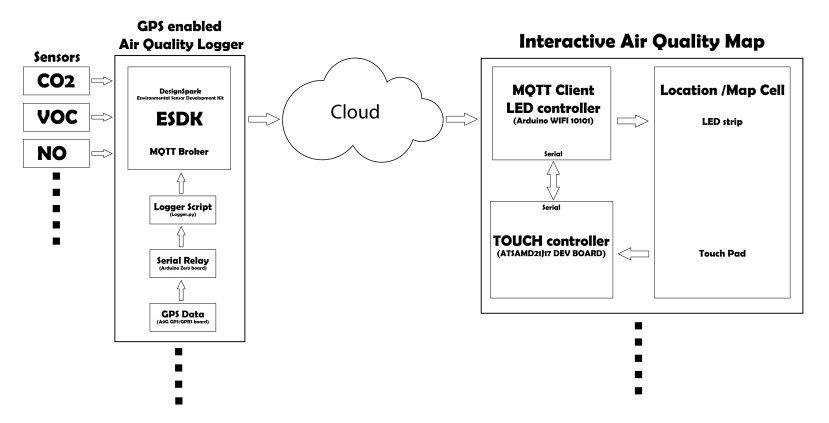
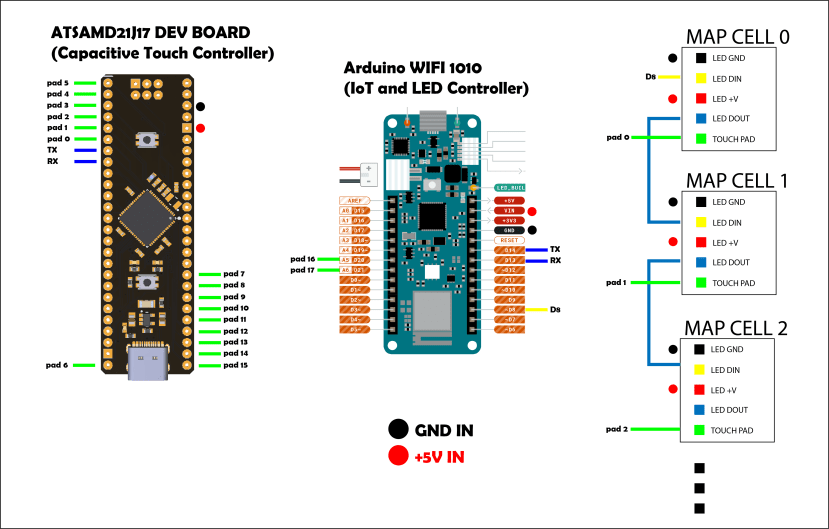
Neben der speziell angefertigten Leiterplatine, die den größten Teil der kapazitiven Berührungserkennung auf der Karte steuert, verwende ich auch eine Arduino WIFI 1010-Platine. Die Arduino-Platine steuert die adressierbaren LEDs auf der Karte und ermöglicht auch die IoT-Funktionen der Karte. Die kapazitive Berührungsplatine wird über eine ihrer seriellen Schnittstellen mit dem Arduino verbunden. Die gesendeten Berührungsdaten werden dann mit den Luftqualitäts- und GPS-Daten aus dem ESDK kombiniert und auf dem Arduino entsprechend verarbeitet.
Stromversorgung: Die Karte wird von Gleichstrom betrieben. Es liegt jedoch Wechselstrom mit 5 V und 2,5 A über ein Schaltnetzteil an.
Konfiguration und Kalibrierung der Näherungsschalter
Für die Entwicklung des Codes und die Programmierung der ATSAMD21J17 DEV-Platine (Controller des kapazitiven Schalters) verwende ich MPLAB X IDE, die spezielle Entwicklungsumgebung für Microchip-Bauteile. Microchip bietet außerdem sehr hilfreiche Anleitungen für die Entwicklung einer kapazitiven Touch-Anwendung. Diese habe ich befolgt und dupliziert, um die Erkennung auf allen Touchpads der Karte einzurichten. Obwohl es nicht so einfach wie mit dem Arduino war, konnte ich die kapazitiven Berührungsdaten relativ leicht über die serielle Schnittstelle streamen. Der automatisch generierte Code erledigte die ganze Arbeit, und ich musste nur eine einzige Funktion im Programm ändern und ein paar Codezeilen hinzufügen, um die an den Arduino gesendeten Daten vorzuverarbeiten und zu formatieren.
Ich musste jedoch die Empfindlichkeit und Erkennungsschwellen für alle Kartenbereiche kalibrieren. Ich sollte auch erwähnen, dass die Touch-Platine nicht alle Berührungen auf der Karte verarbeitet. Der ATSAMD21J17-Chip hat nur 16 Kanäle für die Eigenkapazitätserkennung. Die Karte hat jedoch 18 verschiedene Bereiche. Also musste ich die Berührungserkennung für die verbleibenden zwei Bereiche an die Arduino WIFI 1010-Platine delegieren, ähnlich wie ich es in Teil 1 dieses Projekts getan habe.
Abruf von Luftqualitätsdaten für die Karte
Wir befinden uns nun tief in der Programmierungsphase dieses Projekts. Deshalb ist es Zeit für Tipp 6: Überlegen Sie, wie sich selbst beim Codieren helfen können. Zurück zur Karte: Die Karte beinhaltet jede Menge Wiederholungen. Deshalb ist es wichtig, effizient zu codieren. Die Karte muss auf mehrere Berührungssignale reagieren, speichern und verschiedene Luftqualitätsdatenpunkte (CO2, VOC, ...) entsprechend den verschiedenen Bereichen organisieren. Aus diesen Datenpunkten werden die Daten ausgelesen. Daher ist es wichtig, Spezifität im Code so weit wie möglich zu vermeiden. Das heißt, dass wir weniger if(area == "ikorodu") und mehr if(area == areas[index]) verwenden sollten.
struct
{
String Area_Name = "";
byte startindex = 0;
byte endindex = 20;
float Cap_Signal = 0;
float prevCap_Signal = 0;
float Cap_Threshold = genThreshold;
float alpha = 1.0;
float sensitivity = 0.0;
long thresholdresettimer = 0;
uint8_t detectionstate = 0;
float sigSwing = 30.0;
float maxsig = 0.0;
float minsig = 99999.0;
float sample[10];
uint8_t samplecounter = 0;
float rawsig = 0;
long debounceTime = 0;
int AIRQ_dataPT = 1500;
int allDataPT[2];
} MAPCELL[19];Ich implementierte ein Struktur-Array für alle Bereiche auf der Karte. Eine Klasse hätte ebenfalls funktioniert, die Struktur enthält jedoch Variablen wie den Bereichsnamen, den ersten und letzten Index der LEDs, die diesen Bereich beleuchten, ein kapazitives Berührungssignal und individuell konfigurierte Schwellenwerte. Sie enthält auch Variablen für alle Luftqualitätsdatenpunkte, die vom ESDK bereitgestellt werden. Dadurch konnte ich alle Daten pro Kartenbereich mit einem eindeutigen Index referenzieren, was wiederum die Programmierung erheblich vereinfachte.
Anzeige der Luftqualitätsstufen
Auf der Karte werden die Luftqualitätsstufen in erster Linie durch die diskreten Farben dargestellt, die in den Kartenbereichen zu sehen sind. Ich weiß jedoch, dass diskrete Farben allein wahrscheinlich nicht viel aussagen, weshalb ich den Balken links auf der Karte hinzufügte. Als Konstrukteur weiß ich, wofür die Farben stehen. Die Karte ist jedoch nicht für mich, sondern soll die Öffentlichkeit über die Luftqualität in ihrer Umgebung informieren. Der Balken liefert den dringend benötigten Kontext zur Farbdarstellung auf der Karte. Irgendwann sollte ich auch einen kleinen OLED-Bildschirm einbauen, um die unbearbeiteten Luftqualitätsstufen anzuzeigen.
Der Balken enthält 12 Stufen, die von Blau bis Rot aufleuchten. Ich habe auch einige Stufen auf dem Balken mit benutzerfreundlichen, nicht aggressiven Worten benannt, um die Leute zu erziehen und nicht zu verärgern.
Wenn eine Person auf die Karte zugeht und einen Bereich berührt, erkennt die Karte die Berührung in diesem Bereich und ruft die aktuellen, für diesen Bereich gespeicherten Luftqualitätsdaten ab. Sie berechnet dann die entsprechende Stufe auf einer Skala von 1 bis 12, wodurch ermittelt wird, wie viele Abschnitte auf dem Balken aufleuchten sollen und welche Farbe für den berührten Kartenbereich verwendet werden soll.
Reverse Geocoding
Unter Reverse Geocoding versteht man die Umwandlung von Positionsdaten (Längen- und Breitengrad) in eine Adresse, die wir lesen und verstehen können. In meinem zweiten Artikel, in dem ich das ESDK in einen mobilen Luftqualitätsdatenlogger umwandelte, sprach ich über meine GPS-Hardware, deren Implementierung und die Software. Der Artikel ist eine gute Referenz. Hier baue ich darauf auf und verwende die Breiten- und Längengraddaten, die bereits im Logger erfasst sind, um den Adress-String für die Karte zu erzeugen und so den Standort des Loggers auf der Karte zu finden.
Wie macht man Reverse Geocode?
Google bietet eine Reverse Geocoding-API, die sich perfekt für diesen Zweck eignet. Die vollständigen Informationen über die API finden Sie hier. Ich fasse die erforderlichen Schritte zum Erhalt der benötigten Daten jedoch im Folgenden kurz zusammenfassen:
- Create a project in der google cloud
- Schlüssel für das Projekt erstellen
- Aktivieren Sie die Geocoding-API von Google für den generierten Schlüssel
- Ersetzen Sie den Schlüssel in der URL (https://maps.googleapis.com/maps/api/geocode/json?latlng=” Latitude here”,” Longitude here”&key=” API key here”) zusammen mit dem Breitengrad und Längengrad des Standortes, den Sie geocoden möchten
- Fügen Sie die resultierende URL in einen Webbrowser ein, woraufhin Sie die JSON-Adresse für diesen Ort sehen sollten
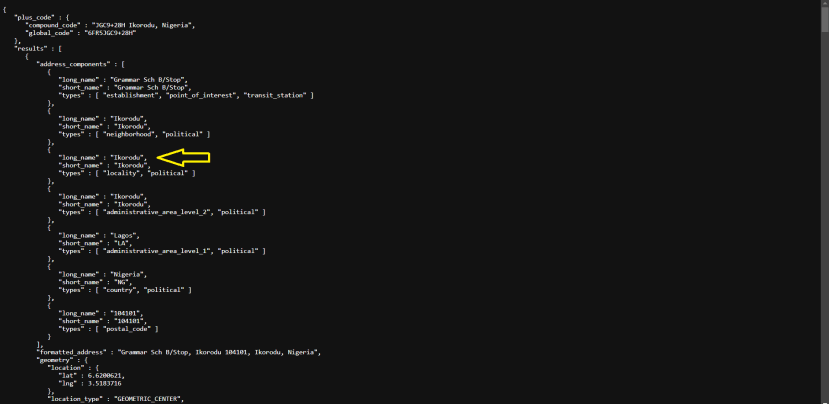
Im Code: Um die Adresse zu codieren, senden wir einfach eine GET-Anforderung an dieselbe URL und lesen dann die Antwort als JSON-String aus. Für die Luftqualitätskarte benötigen wir eigentlich nicht alle von der API zurückgesendeten Informationen, sondern nur den offiziellen Namen des Bereichs.
Wir müssen zum JSON-String nach unten navigieren, um den gewünschten Namen zu erhalten, was in Python leicht zu bewerkstelligen ist.
from unittest import result
import requests
apiquery = "https://maps.googleapis.com/maps/api/geocode/json?latlng=6.62007350384279,3.518361042330444&key=API KEY"
response = requests.get(apiquery)
data = response.json()
for i in data:
if i == "results":
try:
print(data["results"][0]["address_components"][3]["long_name"])
gotArea = data["results"][0]["address_components"][3]["long_name"]
except:
print("index error")
Der Code sendet die API-Anforderung, navigiert durch die JSON-Antwort und gibt den Namen des Bereichs für die Adresse aus.
Durch die Implementierung dieses Codes auf dem Logger kann ich den Namen des Bereichs an die erfassten Luftqualitätsdaten anhängen, bevor ich den String auf dem MQTT Broker veröffentliche, der bereits auf dem ESDK/Logger ausgeführt wird. Der String wird in einem benutzerdefinierten Thema veröffentlicht, das ich einfach „map“ genannt habe. Die Veröffentlichung der angehängten Daten in einem anderen Thema ermöglicht es mir, die Luftqualitätskarte so einzustellen, dass sie nur die Daten aus dem Thema „map“ liest. Sobald die Daten auf der Karte sind, müssen sie nur noch extrahiert und in die entsprechende Struktur eingeordnet werden, je nachdem, aus welchem Bereich die Daten stammen.
Karte rahmen
Dieser Teil des Baus hat ein offenes Ende, denn es gibt so viele Möglichkeiten, die Karte zu rahmen. Ich dachte daran, einen handelsüblichen Bilderrahmen zu verwenden, und zog in Erwägung, einen eigenen Rahmen aus Holz oder sogar Metall zu bauen. Alles brauchbare Optionen; letztendlich entschied ich mich jedoch für eine Kombination aus 3D-gedruckten Teilen, CNC-geschnittenem Acryl und einer Aluminium-Verbundplatte als Rückwand für mehr Stabilität.
Ich ziehe es im Allgemeinen vor, die von mir gebauten Dinge in möglichst kleine Unterbaugruppen aufzuteilen. Das erleichtert die Demontage, falls nötig, und hilft mir vor allem, die nicht vorhandene konstante Stromversorgung in Nigeria zu umgehen. Dadurch entstehen keine langen Schneidarbeiten auf der CNC-Maschine und keine zeitaufwendigen 3D-Drucke.
Im Innern der Karte
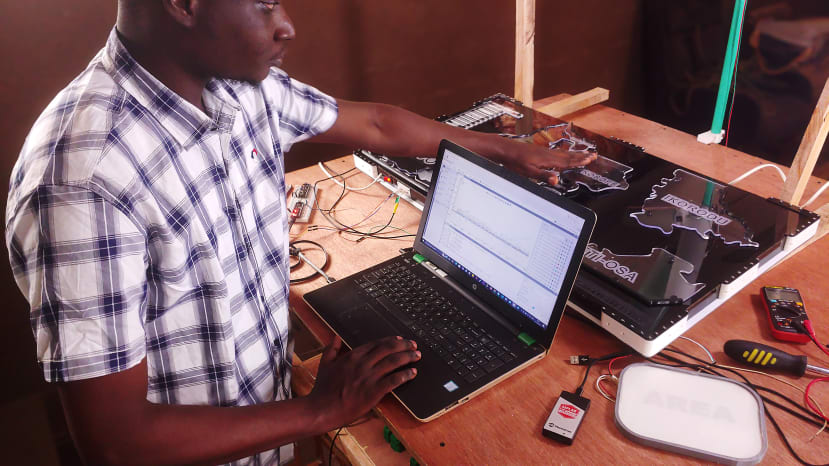
Letzte Kalibrierung
Nach dem Verschließen der Karte bemerkte ich, dass sich die Eigenschaften der kapazitiven Touchpads verändert hatten. Sie schienen mehr zu rauschen, was wahrscheinlich durch das Schaltnetzteil und die große Aluminiumrückwand verursacht wurde. Ich musste die Schwellenwerte der Pads im fertigen Zustand der Karte neu kalibrieren.
Ich versuchte, den Erkennungsalgorithmus so robust wie möglich zu gestalten, wobei er an das jeweilige Rauschen angepasst werden konnte. Das bereitete mir ziemliches Kopfzerbrechen und ich musste ein wenig Empfindlichkeit opfern, um mit dem Rauschen fertig zu werden. Mein siebter Tipp lautet also wie folgt: Verwenden Sie ein Koaxialkabel für die kapazitiven Touchpads, nur um Masseoptionen gegen das Rauschen zu haben. Hier finden Sie mehr Informationen über die kapazitive Touchabschirmung. Ich hatte das Rauschproblem vorhergesehen. Deshalb baute ich eine koplanare Abschirmung in die Pads ein. Nur die Masse habe ich der Einfachheit halber nicht verdrahtet.
Wenn es unbeantwortete Fragen im Zusammenhang mit diesem Kartenbau gibt, wenden Sie sich bitte an das Repository für alle CAD-Dateien und den von mir verwendeten CODE. Sie können auch einen Kommentar hinterlassen. Folgen Sie dem Projekt weiter, um zu sehen, wie die Luftqualitätskarte in der Öffentlichkeit genutzt wird.
Ahmsville Kartenprojekt:





















Kommentare