Wie teile und integriere ich Live Design, um meine Anwendungen zu zeigen?
Tutorial folgenWie denkst du über dieses Tutorial? Helfen Sie uns, bessere Inhalte für Sie bereitzustellen.
Vielen Dank! Ihr Feedback ist eingegangen.
There was a problem submitting your feedback, please try again later.
Wie finden Sie dieses Tutorial?
Für dieses Tutorial braucht man::
DesignSpark Circuit SimulatorIhr Design ist fertig, jetzt möchten Sie es mit anderen teilen.
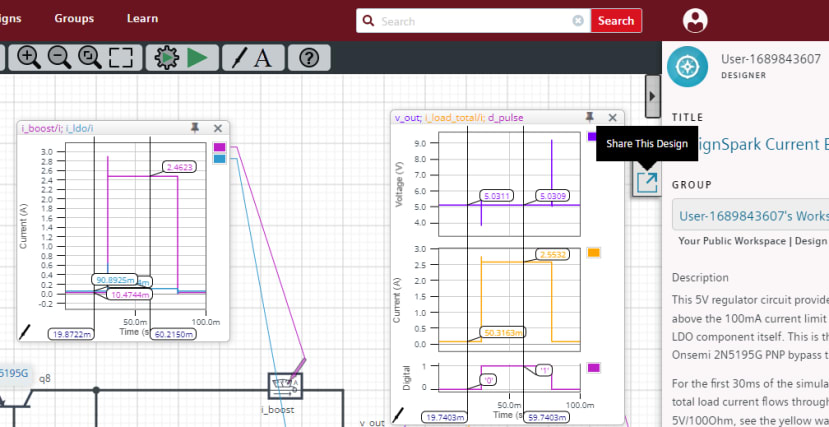
Die Schaltfläche »Share this Design« findet sich auf der rechten Seite des Designbereichs.
Klicken Sie auf »Share this Design«, ein neues Fenster wird eingeblendet.
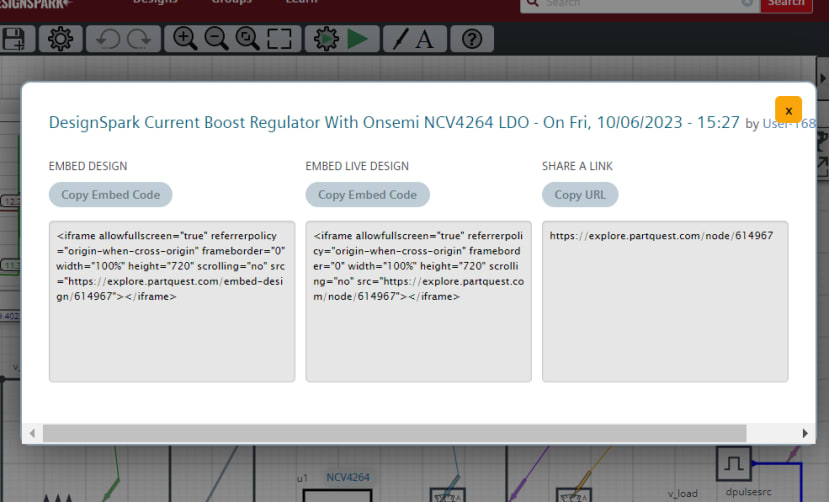
Sie können auf „Copy URL“ klicken, um den Link des Designs zu teilen.
Sie möchten das Design in Webseite, Blog oder DesignSpark einbetten? Klicken Sie einfach auf „Copy Embed Code“ unter EBMED LIVE DESIGN und fügen Sie den HTML-Code in den HTML-Editor von Webseite/Blog ein.
Dann sollte ein Live Design eingebettet und zur Interaktion bereit sein, so wie das Design hier unten:
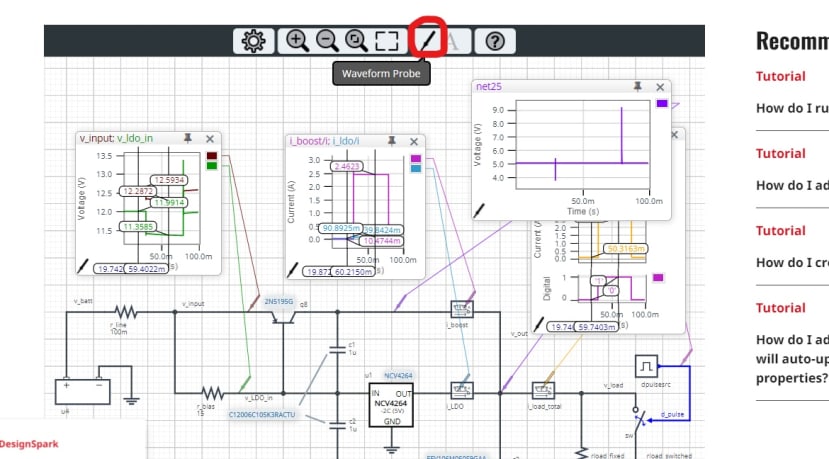
Sie können auf die Schaltfläche "Waveform Probe" in der oberen Menüleiste klicken und die Sonde an das Netz oder die Komponente halten, die Sie messen möchten. Das Ergebnis wird dann automatisch angezeigt.