Gestengesteuerte Wetterstation
Follow projectWie finden Sie diesen Artikel? Helfen Sie uns, bessere Inhalte für Sie bereitzustellen.
Vielen Dank! Ihr Feedback ist eingegangen.
There was a problem submitting your feedback, please try again later.
Was denken Sie über diesen Artikel?
 Wetterstation, die Temperatur- und Luftfeuchtigkeitsdaten anzeigt, wenn sie durch die entsprechende Gesteneingabe aufgefordert wird.
Wetterstation, die Temperatur- und Luftfeuchtigkeitsdaten anzeigt, wenn sie durch die entsprechende Gesteneingabe aufgefordert wird.
Parts list
| Qty | Produkt | Part number | |
|---|---|---|---|
| 1 | XinaBox OD01, OLED-Display, OLED-Displaymodul 128 x 64 mit SSD1306 | 174-3718 | |
| 1 | Wi-Fi-Kern (ESP8266) | 174-3701 | |
| 1 | XinaBox SW01, erweitertes Wettersensormodul für BME280 | 174-3744 | |
| 1 | Geste (APDS-9960) | 174-3739 | |
| 1 | XinaBox, USB-Programmierschnittstelle für FT232R, IP01 | 174-3703 | |
| 1 | AVX SMT ÖFFNEN ENDED CARD EDGE 10W | 174-4977 | |
Dieses Projekt wurde mit XinaBox CHIPS und Arduino IDE erstellt. Es handelt sich um ein 5-minütiges Projekt, mit dem Sie Daten anzeigen können, die von der SW01 auf dem OLED-Bildschirm des OD01 empfangen werden, wenn Gesten von der SL06 erkannt werden. Die Verwendung der CHIPS-Baugruppe ist einfach. Das Erstellen des Codes für dieses Projekt ist dank der Arduino IDE-Software einfach. Der Code für dieses Projekt funktioniert mit 3 CHIP-Kernen. Für dieses Projekt zeigen wir Ihnen die Funktionsweise mit der CW01.
Schritt 1: Herunterladen der Bibliotheken
- Gehe Sie auf Github.xinabox.
- Laden Sie die xCore ZIP herunter.
- Installieren Sie die xCore ZIP in der Arduino IDE, indem Sie „Sketch“ (Entwurf), „Include Library“ (Bibliothek einbinden) und dann „Add.ZIP Library“ (ZIP-Bibliothek hinzufügen) auswählen.
Laden Sie die xSW01 ZIP herunter.
- Fügen Sie diese Bibliothek auf die gleiche Weise hinzu wie oben für xCore.
- Wiederholen Sie dies für die xOD01 ZIP und die xSL06 ZIP.
Schritt 2: Programmierung
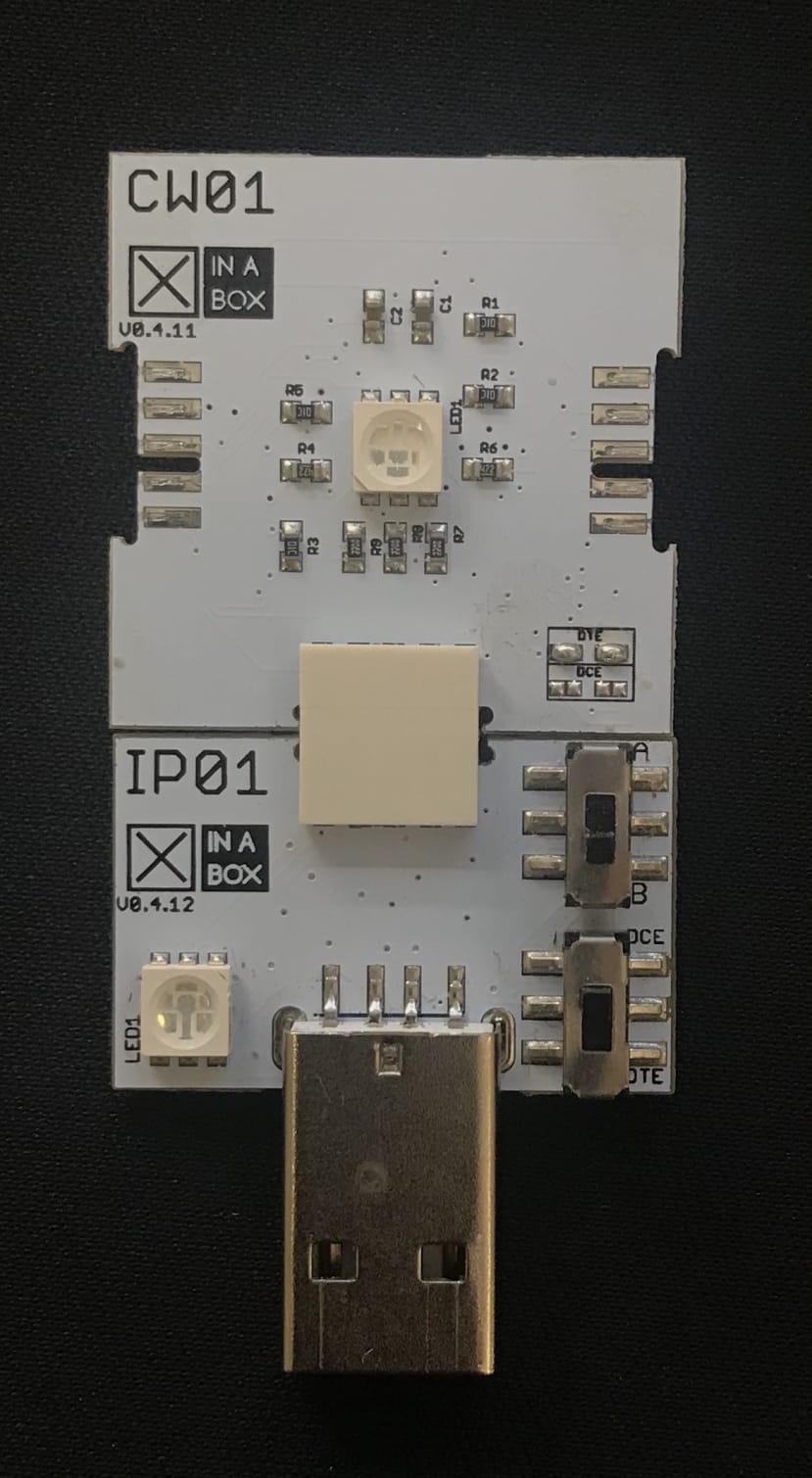
- Verbinden Sie die IP01 und die CW01 über einen BUS-Steckverbinder. Stellen Sie sicher, dass die Beschriftungen der CHIPS gleich ausgerichtet sind.
- In einen verfügbaren USB-Anschluss einstecken.
- Laden Sie die ZIP-Datei vom GitHub hier herunter und öffnen Sie sie mit Ihrem Arduino IDE. Alternativ können Sie Ihren eigenen Code erstellen, um das gleiche Ziel zu erreichen, indem Sie die entsprechenden Prinzipien anwenden.
- Kompilieren Sie den Code, um sicherzustellen, dass keine Fehler vorliegen.
- Nach erfolgreicher Kompilierung und wenn Sie sicher sind, dass keine Fehler vorliegen, können Sie den Code auf Ihr ☒CHIPS hochladen.
- Wenn Sie die CW01 mit einem MacBook verwenden, können Sie xFlasher herunterladen und dann die Bin-Datei von der XinaBox Beispielseite – Gestengesteuerte Wetterstation hochladen.
Schritt 3: Endmontage
- Nach erfolgreichem Upload können Sie IP01 vom USB-Anschluss entfernen.
- Trennen Sie die CW01 von der IP01.
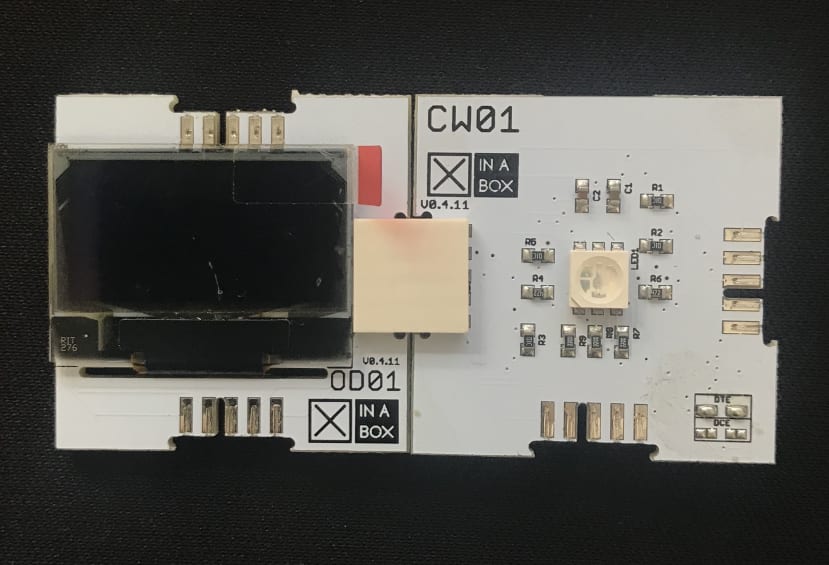
- Verbinden Sie die CW01 mit der OD01, wie unten gezeigt.
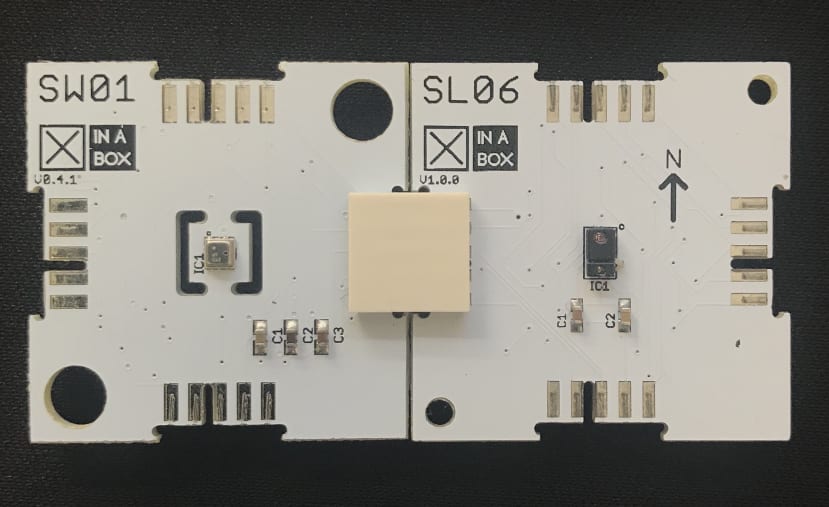
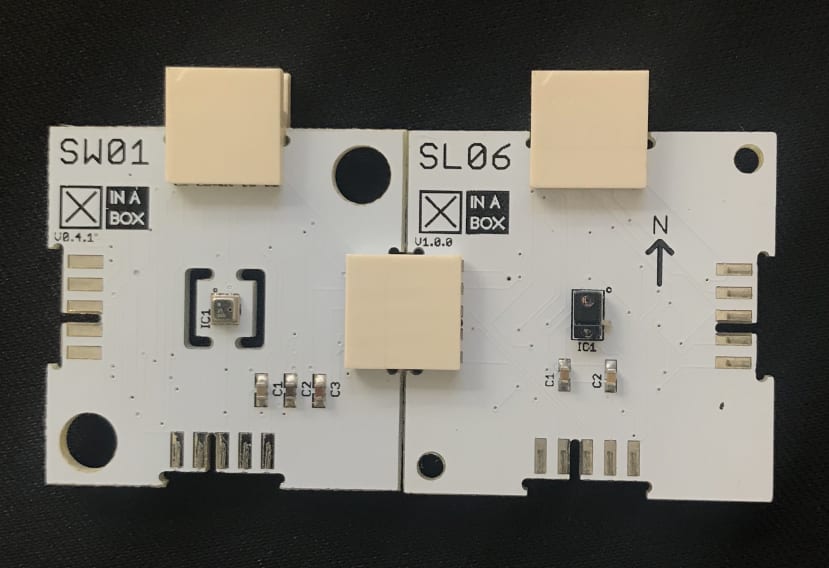
- Verbinden Sie nun die SW01 mit der SL06, wie unten gezeigt.
- Befestigen Sie 2 Steckverbinder, wie unten gezeigt.
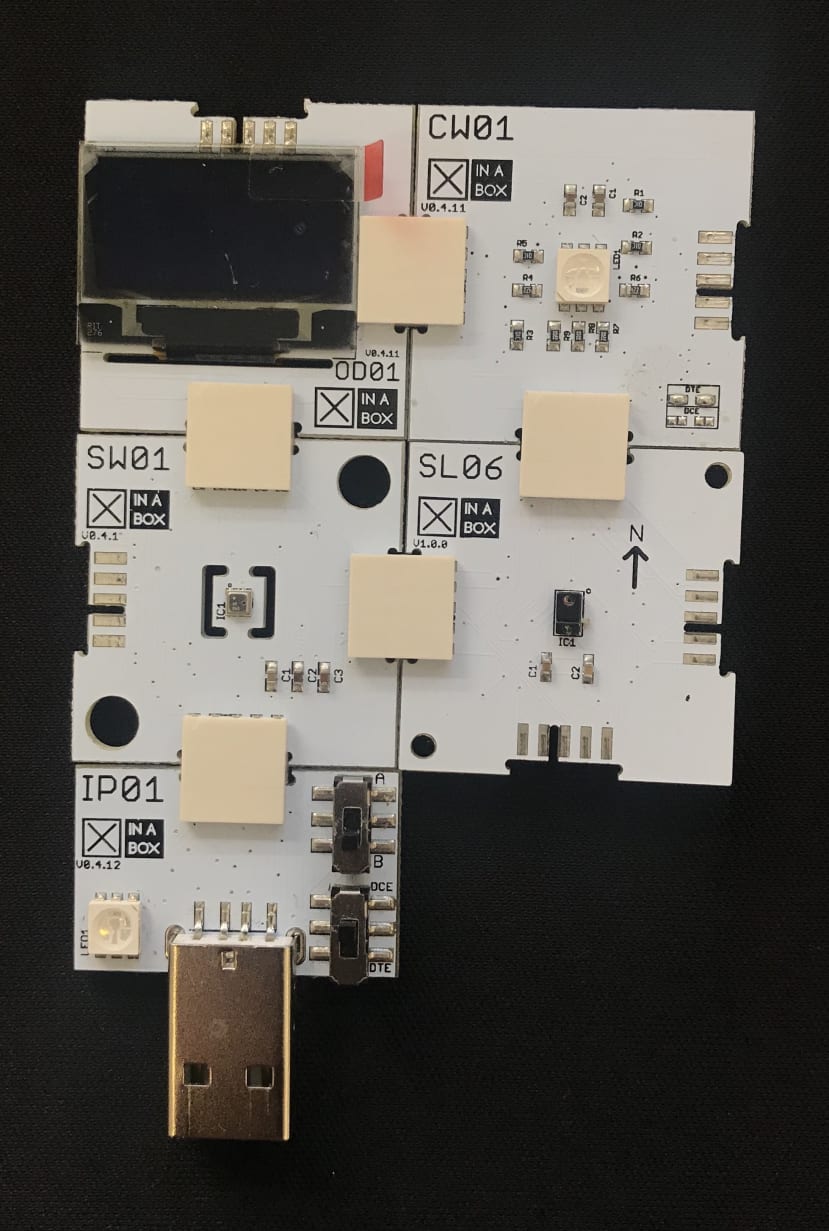
- Verbinden Sie nun die beiden horizontalen Panels, die Sie erstellt haben, und befestigen Sie die IP01, wie unten gezeigt.
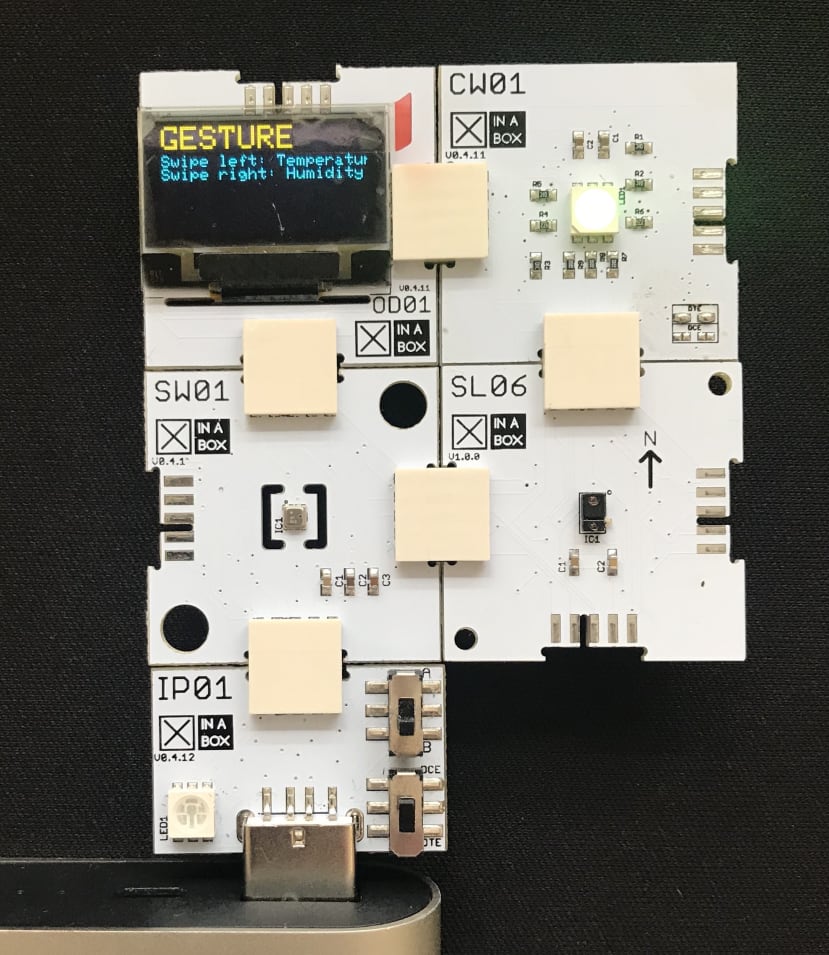
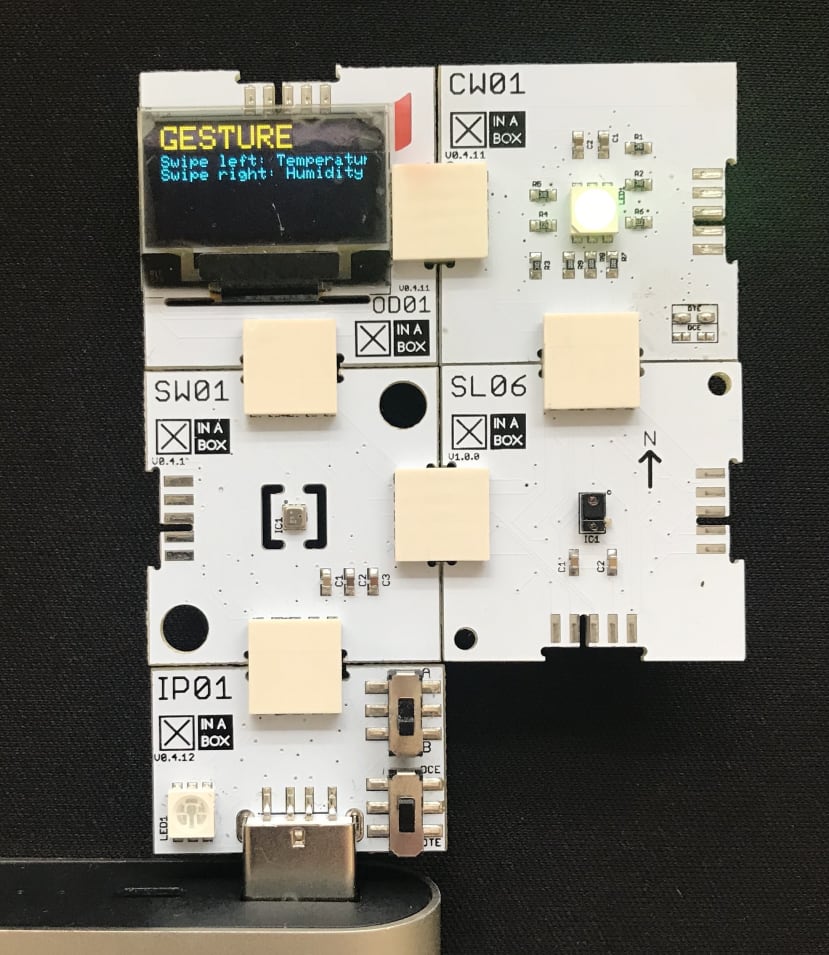
- Schließen Sie die neue Platine an den USB-Anschluss an. Ihr OLED-Display sollte nun der unten abgebildeten Abbildung entsprechen.
- Trennen Sie die Platine wieder vom USB-Anschluss.
- Schließen Sie die IP01 an eine USB-Stromversorgung, z. B. eine Power Bank, an.
- Ihre Platine ist jetzt tragbar. Viel Spaß beim Experimentieren!








Kommentare