向全新设计的平台问好
关注文章你觉得这篇文章怎么样? 帮助我们为您提供更好的内容。
Thank you! Your feedback has been received.
There was a problem submitting your feedback, please try again later.
你觉得这篇文章怎么样?
我们不会说谎;有时,在我们钟爱的DesignSpark平台内畅游感觉就像是探索一座城市,在众多相同路名的道路中间找到自己的那条路,搞清楚零星的交叉路口和不合逻辑的布局。我们问您,您大致也会同意这种感觉。我们想倾听更多,想询问您对网站的其他方面是否满意,请您帮助我们确定各种新组件的功能,说说它们能否帮助您改善项目的工作流程。
在广泛的可用性测试、调研和对话中,您告诉我们,除了导航之外,搜索功能还需要改进,并且您发现界面不够干净,有点太企业化了。实际上,DesignSpark所提供的产品以及针对的对象并不总是能引起共鸣。
因此,我们在过去12个月中投入了大量精力,以确保我们改善您(以及我们)的体验。在开发的每个阶段,我们始终关注您的声音:在构建之前、构建期间以及将来,我们都会如此。
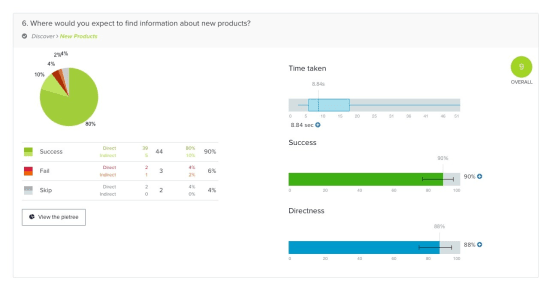
可用性测试:我们的受众群体测试了我们网站的功能。 目的是揭示混乱的领域并发现改善整体用户体验的机会。
除了使用体验之外,我们还反思了DesignSpark的外观和感觉。我们希望创建一个可视化的品牌形象,以直观的方式反映出工程、创新、开箱即用的思维和开拓的思维方式。通过我们的图标集,我们希望为您提供一目了然的信息以及能反映人的触觉和设计方面的徒手画线样式。
整个站点中带有图标化图形的目标还在于区分用户创建的内容和静态内容,以改善用户体验。
每个部分都有专用的辅助颜色,可确保页面ID清晰。 目标是改善客户的旅程和导航。
我们希望您喜欢我们到目前为止所做的一切;我们最近的工作带来了更快乐、更直观的体验,并引起了您的共鸣。
我们最新的测试会议提供了一些反馈意见:
“布局很棒,很高兴看到新访客的消息。”
“我认为主页非常清楚显示DesignSpark的内容。”
“清晰易于浏览。通过使用适当的搜索词,可以迅速减少大量信息。所有工具都易于查找和使用。也许可以针对这些工具提供更多的基础教程。”
“从一个话题跳到另一个话题很容易。”
“用户立即收到多个电子、机械主题和设计的多篇文章、链接和图像。很容易看出DesignSpark是针对电子、原型设计和工程领域的。”
“与经典的DesignSpark主页相比,现在的首页比较精简。”
“菜单内容清晰易懂。”
“它看上去很干净。对文章的关注可能太多了,尽管我也被吸引并看到好几篇非常有用且值得阅读的文章。”
“干净整洁的外观。”