Remote Flying Fish Project Part 10: Flutter Introduction
Follow articleHow do you feel about this article? Help us to provide better content for you.
Thank you! Your feedback has been received.
There was a problem submitting your feedback, please try again later.
What do you think of this article?
In recent years, mobile APP has taken a very important seat in the history of technology development. Yet there is a consistent war going on between the two major platforms: Android and iOS. It really troubled a lot of developers who want to develop apps for both platforms.
As a result, frameworks aiming to solve this problem were invented. And one of the most recent, distributed by Google, is called Flutter.
By using Flutter, you can guarantee the UI rendering of both platforms is the same.
By using Flutter, you can also turn your mobile app into a web app.
By using Flutter, most importantly for this series, you can develop fast!
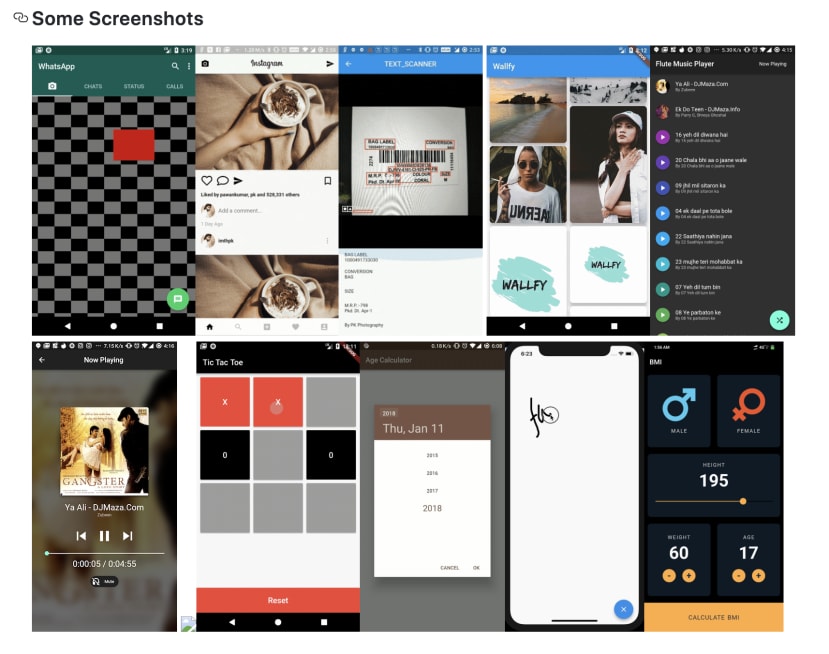
From what you can observe regarding the UI, there is no difference you can tell whether if the app is native or rendered by Flutter.
Source at: https://github.com/iampawan/FlutterExampleApps
In the next chapter, you will learn about how to install and configure Flutter.
Parts in this series
- Remote Flying Fish Project Part 1: Introduction
- Remote Flying Fish Project Part 2: DIY Series - Arduino Testing
- Remote Flying Fish Project Part 3: Motor Testing
- Remote Flying Fish Project Part 4: Bluetooth Testing
- Remote Flying Fish Project Part 5: Motor Testing with Remote XY
- Remote Flying Fish Project Part 6: PCB Design (preparatory)
- Remote Flying Fish Project Part 7: PCB Design (Schematic)
- Remote Flying Fish Project Part 8: PCB Design (PCB Layout)
- Remote Flying Fish Project Part 9: Soldering and Arduino Programming
- Remote Flying Fish Project Part 10: Flutter Introduction
- Remote Flying Fish Project Part 11: Flutter Installation on MacOS
- Remote Flying Fish Project Part 12: Flutter Installation on Windows